In this post, we’ve collected nine great online image optimizer tools that let you compress JPG, PNG, and GIF files right from your web browser.
Nine best online image optimizer tools tested and compared
Online image optimizer tools help you compress images or change file type without perceptible loss in quality.
To give you an idea of how much compression is possible, we put some online image optimizer tools to the test. Working with two images – one JPG (file size 1.3 MB approx) and another PNG (2.1 MB approx).
You can see the two images that we optimized with each tool below. Note the upper right hand corner, which shows you the original file size prior to being put through each online image optimizer.


| COMPRESSION TOOL | JPG IMAGE COMPRESSION (ORIGINAL SIZE ~1.3 MB ) | PERCENTAGE REDUCTION IN JPG FILE | PNG IMAGE COMPRESSION (ORIGINAL SIZE ~2.1 MB ) | PERCENTAGE REDUCTION IN PNG FILE |
|---|---|---|---|---|
| Compress Now | 0.04 MB | 99.97% | 0.04 MB ** | 99.98% ** |
| JPEG Optimizer | 0.0615 MB | 95.39% | N/A | N/A |
| Tiny PNG | 0.1104 MB | 92% | 0.3504 MB | 83% |
| Optimizilla | 0.112 MB | 91% | 0.433 MB | 79% |
| JPEG.io | 0.25944 MB | 79.57% | 0.25908 MB ** | 86.98% ** |
| ImageRecycle | 0.09421 MB | 92.78% | 0.3984 MB | 80.41% |
| Compressor.io | 0.055 MB | 95% | 0.434 MB | 78% |
| Ezgif | 0.09526 MB | 92.7% | 1.5 MB | 24.5% |
| Dynamic Drive Optimizer | 0.0803 MB | 93% | 0.46 MB | 77% |
** The output of this was a JPG file, so it’s not a true 1 to 1 comparison, because the compression also included a conversion from PNG ➡️ JPG.
Now, let’s dive into the tools in more detail…
1. Compress Now
Compress Now is an excellent image optimizer tool that allows you to compress three of the most common image file types: JPG, GIF, and PNG.
It has a few other useful features, including the fact that it allows you to choose the degree to which you’d like to compress your uploaded image. The maximum file size you can upload is 9 Mb = 9000 KB, which is well above and beyond our two example images.
When running the test, I set the compression amount to 65% and to my naked human eye, I could barely tell the difference between the original and the much lighter compressed version. The compressed image was a smidgeon less shiny. When I say smidgeon, I mean that I’d have a hard time telling which is which if you shuffled them and asked me to pick out the compressed versus the original.
The one downside of this online image optimizer is that while you can feed all three image file types (JPEG, PNG, GIF) into the tool, it will only spit out JPEGs on the other end.
In other words:
✖️ PNG ➡️ PNG
✖️ GIF ➡️ GIF
✔️ PNG, JPEG, GIF ➡️ JPEG
If you’re okay with that, then Compress Now takes the crown for best image compressor without losing quality. The numbers don’t lie. Take a look below.
Compression:
👉 JPEG Image file saving: 99.97%
👉 PNG Image file saving: 99.98% (output file is JPEG)
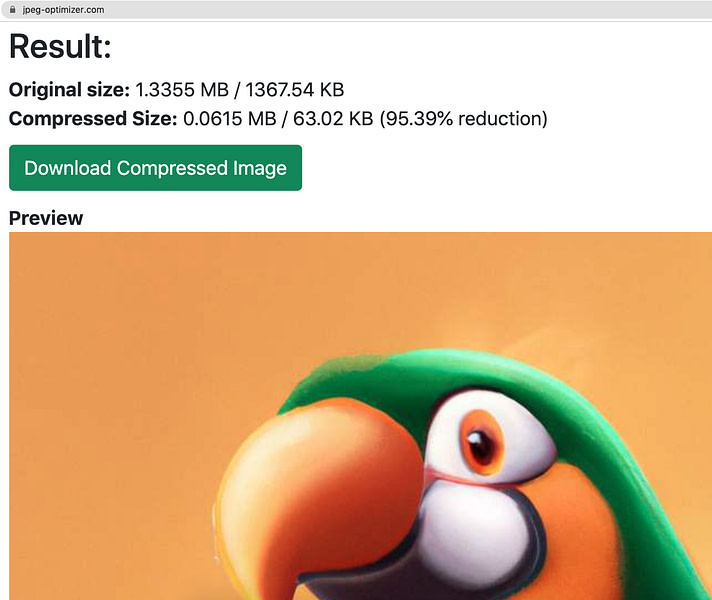
2. JPEG Optimizer
JPEG Optimizer is a good solution to consider if all you need is to compress JPEG images, because as the name implies, there’s no support for PNG files or GIFs.
Most of us should be fine with the default compression of 65%, though the website can compress images anywhere between 0-99%. Using just the default setting, I was able to compress the image into almost half of its original size and the quality wasn’t visibly any different.
If you wish, you can also set the maximum size of the image (default is 4mb) and resize its dimensions. Once the tool compresses the image, you can download it and use it anywhere you need.
Compression:
👉 JPEG Image file saving – 95.39%

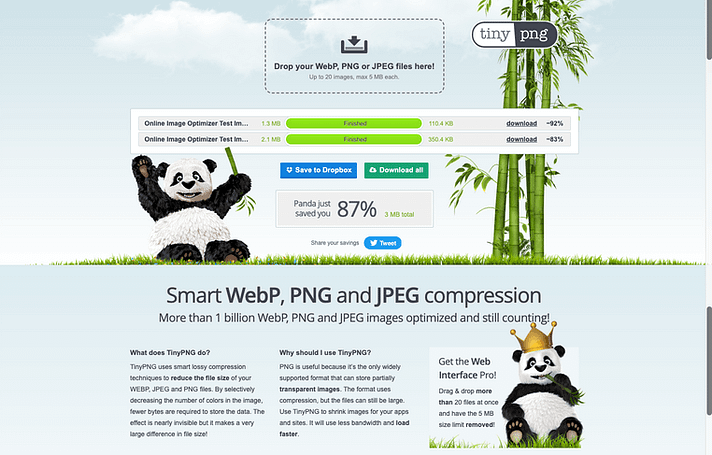
3. Tiny PNG
A trusted tool, Tiny PNG handles compression of both JPEG and PNG image formats with ease, letting you bulk upload up to 20 images in one go. Each file size can reach 5 MB. For larger files, you’ll have to be a paying customer.

After compression, images can be downloaded to your computer or saved to Dropbox. Tiny PNG also makes it easy for WordPress users with a free plugin. To compare image optimization plugins for WordPress, look up our earlier post.
Compression:
👉 JPEG Image file saving: 92%
👉 PNG Image file saving: 83%
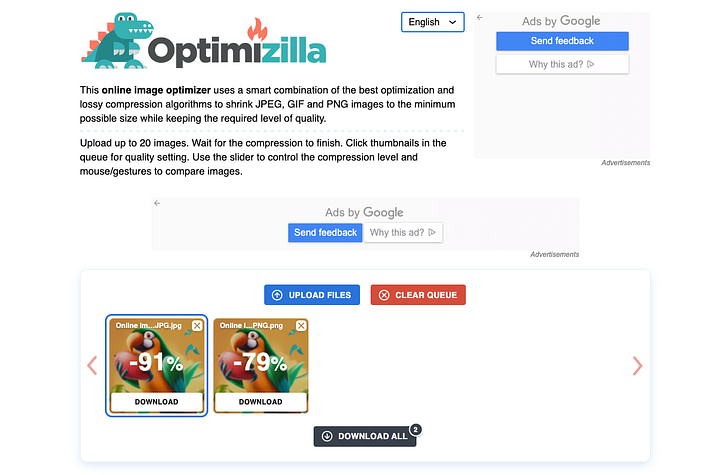
4. Optimizilla
Another easy to use image optimizer tool that compresses JPEG, GIF, and PNG formats. If you choose Optimizilla, you can upload up to 20 images. The tool adds each image to the queue and compresses it automatically through lossy optimization.
It’s nice that you are able to see all the compressed images in a slider and check their status during the optimization process. You can see by what percentage every image was compressed and remove the images that you don’t want to save.

Another nice feature is that if you’re not happy with the default compression level, you can click on any image in the slider, then scroll down to preview and modify its quality manually. Check it out below:
When you are done, you can either download all the images in bulk or one at a time.
Compression:
👉 JPEG Image file saving: 91%
👉 PNG Image file saving: 79%
5. JPEG.io
To convert images of any format into JPEG, you can try JPEG.io. It handles more image types than most online image optimizer tools. To use it, you drag and upload your PNG, GIF, SVG, or even PSD files to their website. First, the tool converts the images into JPEG, and then compresses them before returning the images to you.
The tool can also pick up image files from your Google Drive or Dropbox and return the optimized JPEG files to you in a zip archive.
Compression:
👉 JPEG Image file saving: 79.57%
👉 PNG Image file saving: 86.98% (output is JPEG)
6. ImageRecycle
If you’ve got images in multiple formats to optimize, you’ll find ImageRecycle to be a safe bet. Not just PNG or JPEG, this tool supports even GIFs and PDFs. You can drag and drop your images on to the website and download the optimized images with a click.
One helpful thing about ImageRecycle is that it gives you a free report about your website with details of images that need optimization. Simply type in your website’s URL to obtain this report.
To access features like URL or Page Optimizer, you’ll have to opt for their one-time payment plans. You can take your pick from different price points at $10 (10,000 images), $20 (30,000 images), and $50 (100,000 images).
There’s a 15 day free trial with a cap at 100 MB to help you make up your mind. Once you pay up, you can use your quota over a year on unlimited websites with any number of sub-accounts. A month’s backup and restore is included. WordPress, Magento, and Joomla users can rely on extensions instead of visiting the website every time, while Shopify users get an exclusive app.
Compression:
👉 JPEG Image file saving: 92.78%
👉 PNG Image file saving: 80.41%
7. Compressor.io
If you’re looking at high levels of compression that can save you hundreds of KB, take a close look at Compressor.io. It can reduce file sizes by close to 90%. It compresses JPEG and PNG images without loss of pixels, and lossy compression for other file types. However, the file size cannot exceed 10 MB.
A cool slider allows you to compare the original and optimized images side by side. You can download the file and save it to Google Drive or Dropbox.
Compression:
👉 JPEG Image file saving: 95%
👉 PNG Image file saving: 78%
8. Ezgif
Though the name might suggest otherwise, Ezgif is an all-purpose online image optimizer. You can use it to work on your GIFs, PNGs, and JPGs.

In the GIF department, Ezgif raises the bar to a new level. It lets you tinker about a lot with GIFs, including creating, resizing, cropping or optimizing them. You’ll be able to create GIFs using JPEG, PNG and other images, and upload up to 2,000 files, though there’s a cap on total size at 100MB.
Apart from that, the PNG and JPG optimization is pretty efficient as well. You can do some simple edits on your image before optimizing, too, like rotating, cropping, adding an overlay, and more. When it comes to the optimization itself, it’s quite good.
Compression:
👉 JPEG Image file saving: 92.7%
👉 PNG Image file saving: 24.5%
9. Dynamic Drive Optimizer
Although the Dynamic Drive online image optimizer is arguably the least aesthetic tool on this list, it does get the job done. Not only does it get the job done, but it has a really attractive feature that sets it apart from several of the other image optimizers featured here.
That feature is the ability to control the file type output. In other words, you can start off with a JPG and end up with a compressed PNG, or whatever other in-and-out combination you want.

The other unique feature of Dynamic Drive is that when it gives you the results, it doesn’t only give you one result. It generates a series of nine images at different quality levels so you can quickly scroll and choose the version that is most acceptable to you. The closer you stay to the original quality, the less image size savings you’ll get.
In our experiment, when scanning through the JPEG results, the only one that was noticeably suffering in quality was the last one. It was still decent, but the parrot was starting to show pixelation. At higher levels, the parrot remained nearly identical to the original.
With the PNG files, the very first version after the original retained 256 colors with a 7% savings in file size. It looked fairly similar to the uploaded image, but you could already visibly see that it was slightly different. It mainly lost its luster. Subjectively speaking, the 64 color version was probably the last acceptable choice in terms of staying within acceptable quality range.
Compression:
👉 JPEG Image file saving: 93% (at quality level 60) | max 97% (at quality level 10)
👉 PNG Image file saving: 77% (at 64 colors) | max 92% (at 4 colors but this is almost unusable)
Final thoughts on the best online image optimizer tools
According to our results, Compress Now is the best JPEG compressor with a 99.97% image compression result, while TinyPNG takes the crown for best PNG compressor with 83%. You can view a summary of our results one more time below:
| COMPRESSION TOOL | JPG IMAGE COMPRESSION (ORIGINAL SIZE ~1.3 MB ) | PERCENTAGE REDUCTION IN JPG FILE | PNG IMAGE COMPRESSION (ORIGINAL SIZE ~2.1 MB ) | PERCENTAGE REDUCTION IN PNG FILE |
|---|---|---|---|---|
| Compress Now | 0.04 MB | 99.97% | 0.04 MB ** | 99.98% ** |
| JPEG Optimizer | 0.0615 MB | 95.39% | N/A | N/A |
| Tiny PNG | 0.1104 MB | 92% | 0.3504 MB | 83% |
| Optimizilla | 0.112 MB | 91% | 0.433 MB | 79% |
| JPEG.io | 0.25944 MB | 79.57% | 0.25908 MB ** | 86.98% ** |
| ImageRecycle | 0.09421 MB | 92.78% | 0.3984 MB | 80.41% |
| Compressor.io | 0.055 MB | 95% | 0.434 MB | 78% |
| Ezgif | 0.09526 MB | 92.7% | 1.5 MB | 24.5% |
| Dynamic Drive Optimizer | 0.0803 MB | 93% | 0.46 MB | 77% |
** The output of this was a JPG file, so it’s not a true 1 to 1 comparison, because the compression also included a conversion from PNG ➡️ JPG.
💡 Last but not least, if you’re a website owner and simply want an efficient tool to optimize all images on that website, give Optimole a look. It’s our set-it-and-forget-it image optimizer that works on complete autopilot.




